Agora - Short Redesign Project
Solo Internship project | Web-page
Timeline
22/08/23 (~ 2 hours)
Tools
Figma
Jump straight to:
Background
During my internship at Fine-Line, they wanted to upload a new social media post. Me and the other interns received a challenge: to see how well each of us could improve something that is ‘poorly’ designed, in under two hours. I chose to redesign Agora's front page.
About Agora
Agora is a website for exchanging second-hand items. I like this website, It helps me say goodbye to items I no longer need without feeling guilty, and, I got a free TV! :)
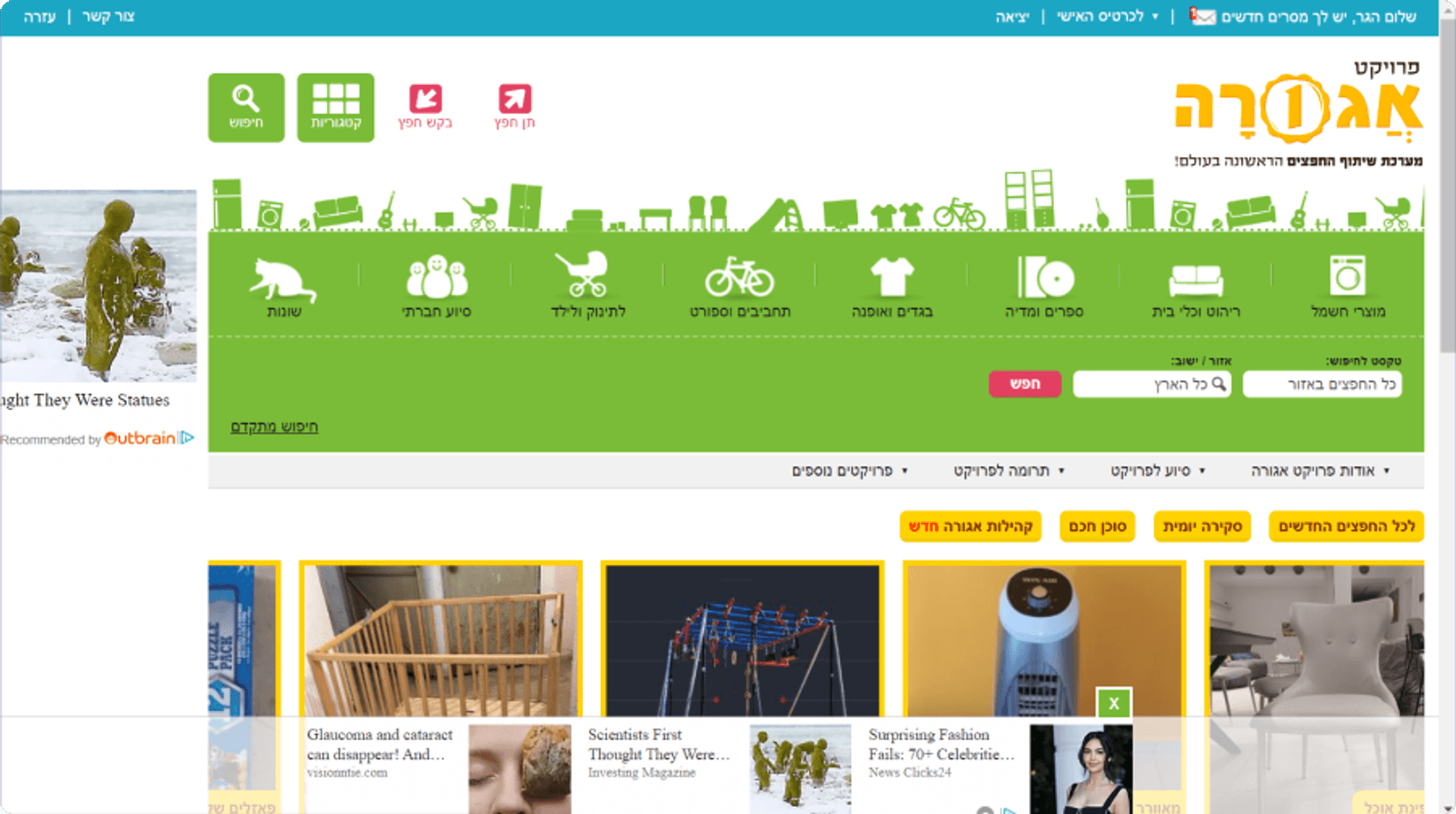
A screenshot of Agora’s front-page
Although it is genrally comfortable, the website is pretty cluttered and some design choices are weird. As a UX/UI designer, fantasies on how to improve it kept popping into my mind, so naturally when I got the assignment, re-designing Agora was my first choice.
Target audience
Agora’s current audience consists of:
College / University students
Young couples
Soldiers
Yeshiva students
Pensioners
I believe it includes people who:
Feel bad about throwing things away.
Care about environmental issues.
Redesigning the website to look more inviting and comfortable, would hopefully attract people from higher economic groups and encourage more donations. I believe the target audience should aim to include them as well.
The Result
Reflection
Given more time I think the best first step would be to conduct a user test on the original website before re-designing. I believe my solutions did solve many of the website’s problems but these were the problems I came across, other users might have very different needs.
Agora currently has 2 websites, they are mostly similar but I chose to redesign the older one to make the post more interesting. The new website has new features that I will definitely include if I decide to expand this project.
Since the new website doesn't have commercials I decided to leave them out this time, integrating them might have been an interesting additional challenge.
Conclusion
Overall, there are many additional steps I would take if this was a longer project. Creating a design in 2 hours for a social media post is very different than uploading actual changes to a website that people are already used to.
Still, this was a fun and interesting experience and I believe the changes I made have the potential to vastly improve the website.
Next project:

BaMana - Case Study
Student Group Project | Web-app | solo designer
🥦 Hate broccoli? 🥜 Allergic to peanuts? BaMana will help you pick a restaurant and choose a meal according to your personal taste.
Contact
Feel free to contact me about anything 🙃